Integration via API - Mobile SDK user tagging and LiveView
This use case describes example steps of the configuration and API usage which are needed to help logged in users in an mobile application.
For the detailled API documentation see the Android and iOS API docs.
This guide will describe the steps with code for Android, but the general steps are applicable to an iOS application in the same way
1. Enable & configure plugin
Open the web application and create a "CoBrowsing/Analytics" plugin. To make the screen transmission only start when a user needs help, configure an opt-in type. For this use case we recommend to select "Support Agent". To ask the user for permission before the screen transmission starts, change to the "Co-Browsing" tab and enable "Activate Co-Browsing" and "Additional optin popup when Co-Browsing is started".
2. SDK integration
The mobile SDK has to be integrated into the application package.
Learn how to integrate the SDK into your Android application
Learn how to integrate the SDK into your iOS application
3. Start LiveView
Once the application is started by a user, the LiveView module of the SDK should be started. This will register a session in the Chatvisor Webservice, but not start screen transmission if you enabled opt-in in the previous step.
For instance in the onCreate method of your application class call the the start method with the mobile credentials found on the API settings page:
Chatvisor.liveView.start("<your user id>", "<your token>");
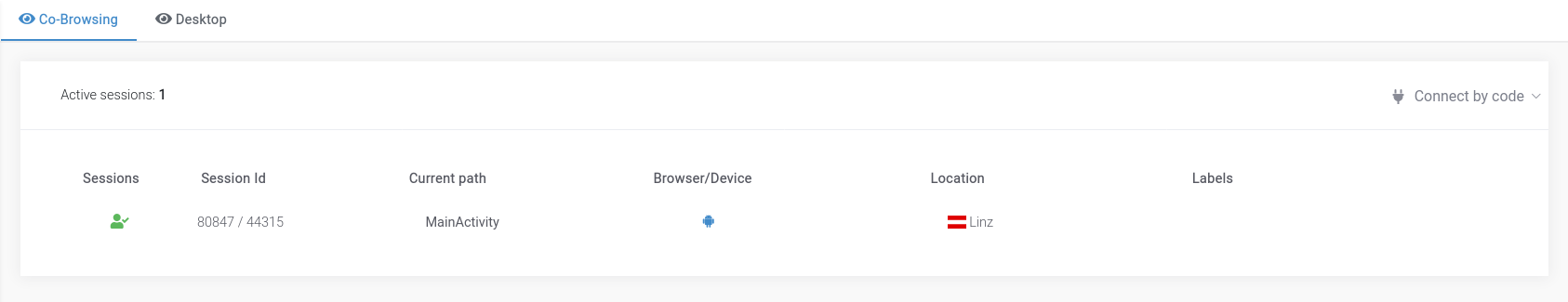
You should now see an session in the LiveView session list:

4. Tag an authenticated user
Once a user logs into a user account in the application, we want to tag the session with information about the user. Make sure to use the username or any unique value for the id field, so a new user is create in the backend that has all session associated to it.
List<String> labels = new ArrayList<String>();
labels.put("foo")
Chatvisor.user.tag(
new ActiveUser()
.widthId("john.doe")
.withEmail("john.doe@example.com")
.withFirstname("John")
.withLastname("Doe")
.withLabels(labels)
);
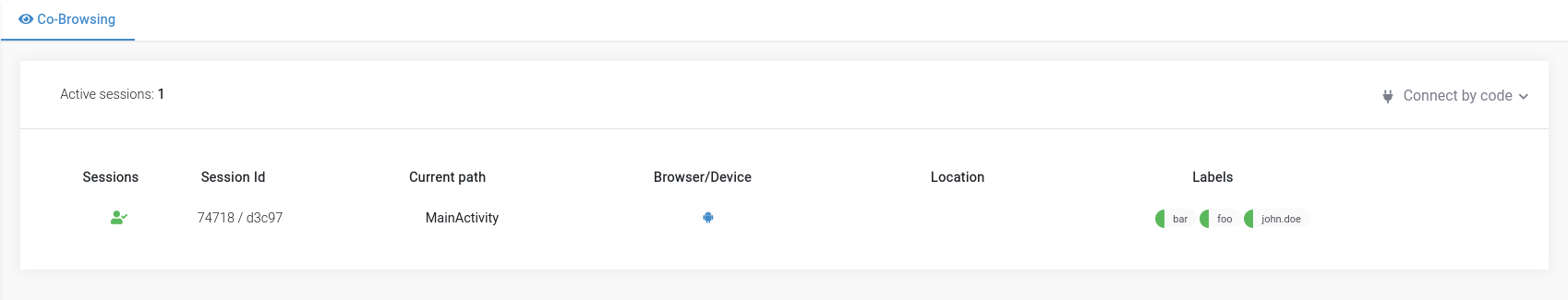
The session list should now look like this. Notice the tags added to the session.

5. Remove tag when user logs out
If a user logs out of you application, call the clear method to remove the tag associated with the session:
Chatvisor.user.clear()
6. Support user
We now assume that the user contacted you e.g. by telephone. You may now open the list of sessions and look for the username john.doe. After clicking the session, a button appears to ask the user to accept the request. Once the user accepted the request, the screen of the mobile device is shown.